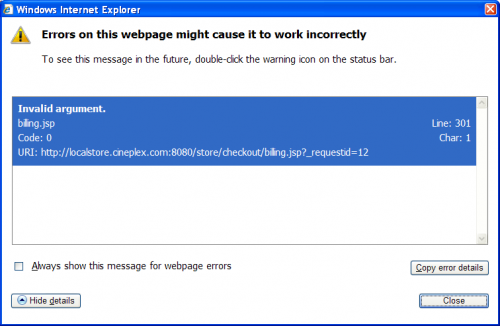
Today I noticed one of my links were not working. This was only happening in Internet Explorer 8. Looking down at the status bar in the lower left corner I saw the message “Error on page.â€Â Double-clicking on it popped up this window full of useless information.
A Google search for “internet explorer invalid argument†brought me to this page, Internet Explorer Sucks. Fortunately the author had run into this problem and figured out the solution.
It turns out In Internet Explorer, the second argument to the JavaScript window.open method, which is the windowName argument, can’t have spaces. My original link looked like this.
<a href="javascript:void(0);" onclick="window.open('popUp.jsp','Frank Kim betweenGo','menubar=0,toolbar=0,location=0,scrollbars=yes,width=400,height=175')">What's this?</a>
When I took out the spaces from the windowName argument the link worked. You would think Internet Explorer 8 would have fixed this issue by now, it doesn’t affect any other modern web browser.