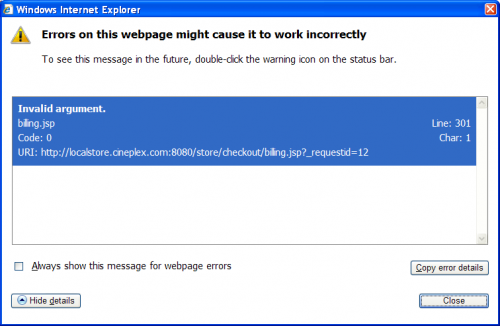
Today I noticed one of my links were not working. This was only happening in Internet Explorer 8. Looking down at the status bar in the lower left corner I saw the message “Error on page.â€Â Double-clicking on it popped up this window full of useless information.
A Google search for “internet explorer invalid argument†brought me to this page, Internet Explorer Sucks. Fortunately the author had run into this problem and figured out the solution.
It turns out In Internet Explorer, the second argument to the JavaScript window.open method, which is the windowName argument, can’t have spaces. My original link looked like this.
<a href="javascript:void(0);" onclick="window.open('popUp.jsp','Frank Kim betweenGo','menubar=0,toolbar=0,location=0,scrollbars=yes,width=400,height=175')">What's this?</a>
When I took out the spaces from the windowName argument the link worked. You would think Internet Explorer 8 would have fixed this issue by now, it doesn’t affect any other modern web browser.


A massive thank you for sharing this information. I had exactly the same problem. Firefox was fine but IE was doing what it is good at and stressing me out! Your solution worked perfectly.
I wonder if I could sue Bill Gates for loss of hair and a drinking habit….?
😉
Thanks John. Your thank you comment is almost exactly the same as the thank you comment I left in the blog post I referenced, “Internet Explorer Sucks.” 🙂
Thank you so much!!! I have been pulling my hair for twenty minutes when I came across this page: I had a space in the name field of my new window. I would never thought of it. Thank you so much.
Li
You are quite welcome Li. 🙂
Name can’t have – either. That was my problem.
Thanks for pointing me to the right direction!
Thanks. In addition to not allowing spaces, dashes are also not allowed.
Wow, not even dashes! Thanks for the info John. 🙂
Thanks! It worked just fine. God bless!
Thanks a ton for this info. Have been searching around for quite some time for a solution.
Thanks for all! 🙂
Thanks man, that helped a lot!!
Thanks a ton………. really got stuck with this… now working well. 😀
The Stupid IE9 Continues with this issue,
thanks so much for your sharing
ie7 has the same issue. Funny thing is that lots of Government agencies still using it!
Thank you for this! Saved me the trouble of having to look further into the issue.
Do you know if you can put in some sort of character sequence to get the spaces if you want them?
Jared, try %20 in your URL for a space.
http://stackoverflow.com/questions/1634271/url-encoding-the-space-character-or-20
Even i am getting the following
Line: 14
Character: 4
Code: 0
Error Message: Invalid argument.
in an external.js file.
Really struggling with the error.
this is that js file
function goExternalLinks() {
if (!document.getElementsByTagName) return;
var anchors = document.getElementsByTagName(“a”);
for (var i=0; i<anchors.length; i++)
{
var anchor = anchors[i];
if (anchor.getAttribute("href") && anchor.getAttribute("rel") == "external")
anchor.target = "_blank";
}
please need response urgently
Hi Krithi,
Not sure what that error could be. Is it an IE only issue? Your code doesn’t have the window.open which was causing the problem I found in this post.
-Frank
yes it occurs only in IE.any other clue to check it.
Hi Krithi,
My other guess is that one of the URL’s on your page has a space in it. Try testing your function on a simple page with one anchor. Make the URL in the anchor have a space and see if you can reproduce the problem.
-Frank
Thanks man.. saved me a lot work!
Thanks a lot! Hard to believe, that IE9 still has a bug like this. And it was said to have a whole new JS engine…
Wow that is hard to believe IE9 still has this bug. I guess they don’t think it’s a bug. 🙂
i spent almost half an hour with this error.Thanks a lot.Keep posting.
Thanks for this, I was spinning my wheels for 15-20 minutes given that Firefox as usual worked perfectly and IE was being evil..
my problem is that when i the page load first time it gives no error but when switch back to this map or swich back from other tab ,it give the following error Message: Invalid argument. Line: 26 Char: 56 Code: 0 URI: http://maps.gstatic.com/intl/en_us/mapfiles/api-3/9/9/main.js
please help my code is here…:(
$start1=$makers[‘lat’];
$start2=$makers[‘lng’];
$name1=$makers[‘name’];
$end1=$makere[‘lat’];
$end2=$makere[‘lng’];
$name2=$makere[‘name’];
//<![CDATA[
$(document).ready(function(){
var cenLatlng = new google.maps.LatLng(, );
var myOptions = {
zoom: 15,
center: cenLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById(“map_det-“),myOptions);
var myLatlng = new google.maps.LatLng(, );
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:””
});
var contentString = ”;
var infowindow = new google.maps.InfoWindow({
content: contentString,
width:100,
height:50
});
// Start of newly added code block
google.maps.event.addListener(marker, ‘click’, function() {
alert(“”);
});
});
//]]>
<div id="map_det-” style=”width:300px; height:200px; border:solid; border-color:#666; “>
Hi faiz,
Honestly I don’t know why you’re getting that error. This post was specifically about issues with IE and the window.open method.
Sorry,
Frank
I have similar problem as faiz. It is only in IE8. I hope the IE will disappear from the world soon. Anyway you can try this link in IE and it will not load. http://infoglaze.com/public/e1.htm
And I get this error
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; InfoPath.2; .NET4.0C; .NET4.0E)
Timestamp: Tue, 1 Jan 2013 20:53:13 UTC
Message: Invalid argument.
Line: 25
Char: 78
Code: 0
URI: http://maps.gstatic.com/intl/en_us/mapfiles/api-3/10/19/main.js
Thanks
Thanks for your posting…I had struggled with this error for an hour or so before googling for this problem. Straightway I was on your page, oh man, you saved me from this annoying IE error.
Glad to have helped. 🙂